Mini-Jambox + App
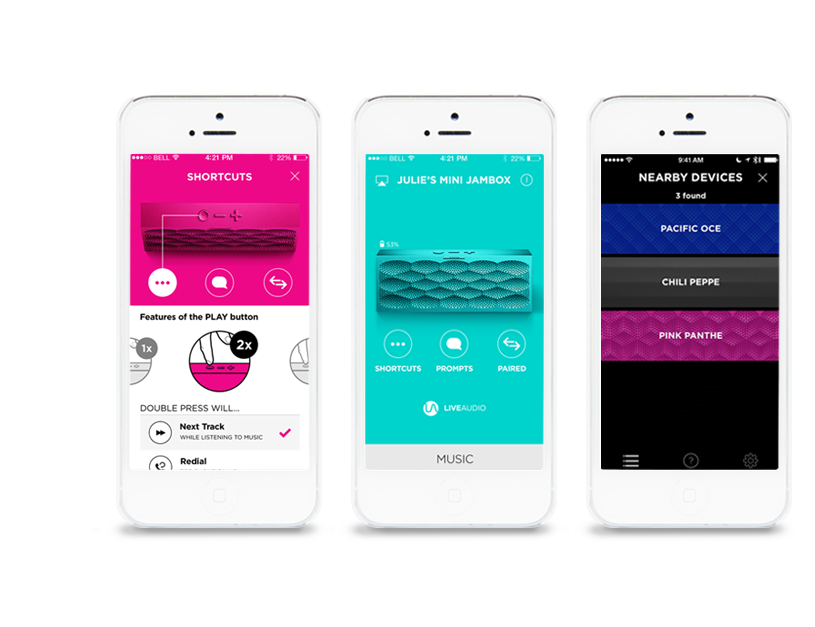
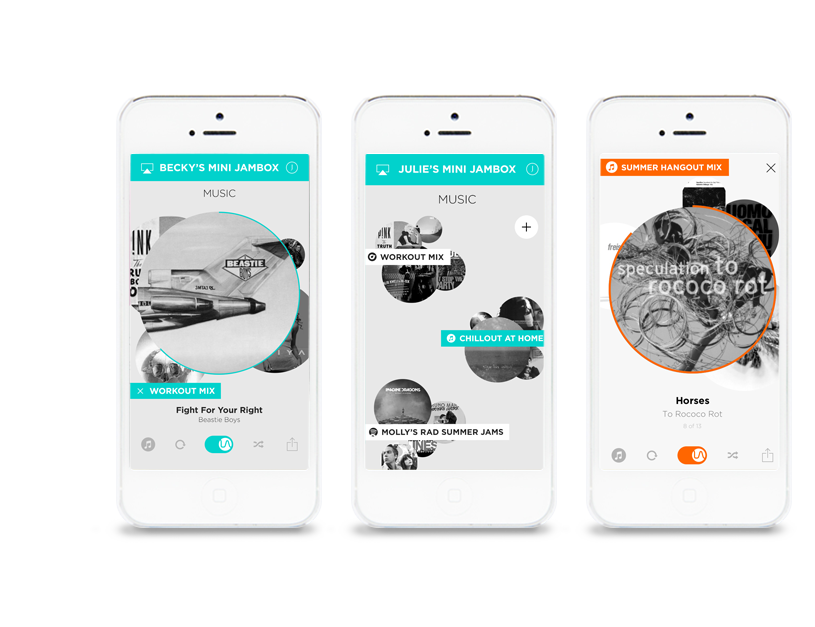
The Jambox was the first bluetooth speaker in the market. For our third iteration, the Mini-Jambox, our goal was to move the speaker beyond being just a passive conduit. We also wanted to emphasize the value of the tightly integrated hardware and software. Through the Jawbone app, users were able to personalize their speakers and collect their favorite music. On the hardware side, we designed the audio and hardware interactions for "Multi-play" which allowed users to listen socially by grouping up to two bluetooth speakers for Stereo or Doubled Sound.
Role
- UX Lead
Launch Date
- September 2013
Team
- Dayn Wilberding
- Sreikanth Jalasutram
- Roberto Tagliabue
- Aloke Pillai